The idea with this series of posts about building and designing your own webcomic site is to really take things from a beginner stage through to something much more advanced and customized. For now, we’re at the beginner level and this post starts us at the basics. If you haven’t read part 1 about using WordPress and ComicPress and haven’t got everything installed yet, go back and we’ll wait…

Getting Started
Alright, so now we’re all at the same point. For this tutorial I’m going to be building a webcomic site for my totally fictitious comic called The Blank. For almost this whole process I’ll be working directly through the WordPress dashboard to edit any code. If you have website development software like Adobe Dreamweaver you can definitely use that and it does help. You can also use just a text editor if you don’t have access to Dreamweaver. Let’s quickly go over what we’ve done so far.
1.
To begin, I’ve installed WordPress through my webspace provider (through CPanel) which created a directory (or folder) on my webspace which I named “theblank”. If I open up the website in a web browser, it looks like this:

I logged into WordPress to check that everything was installed. To log in, there’s a link on the right-hand side in the sidebar or go to yourwebsite/wp-login.php. Logging in will take you to the WordPress Dashboard.
At this point, do any updates necessary before you go any farther.
2.
Next I installed ComicPress in the “themes” directory on my webspace (you should be putting the files here: yoursite > wp-content > themes). I used a FTP (File Transfer Protocol) Program called FileZilla (it’s free to download) to access my webspace and install the files in the correct spot.
3.
To get ComicPress to work, we next need to install ComicPress Manager. In the Dashboard, click on the Plugins link on the left-hand side and then select Add New. Next search for “ComicPress Manager” and it should come up as the top hit in the list. From here, click Install Now and once it installs, click Activate.
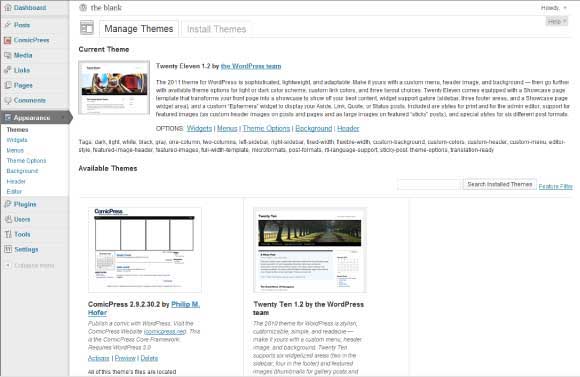
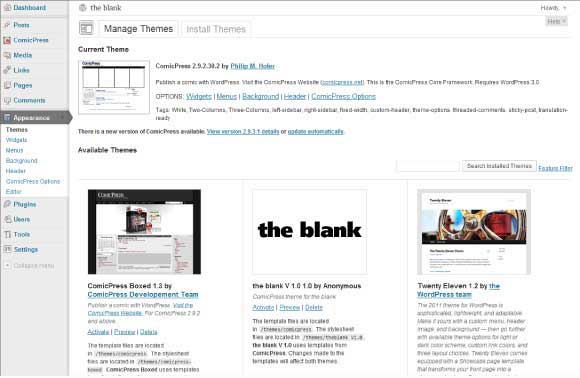
Click on the Appearance link on the left-hand side and this automatically takes you to the Themes page which looks like this:

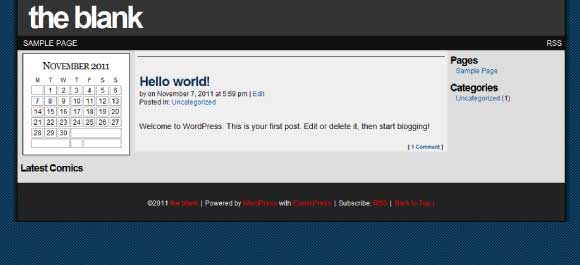
You now need to activate the ComicPress theme by clicking activate. If we go back and check out our website in a browser, it should now look like this:

ComicPress is now installed and you’re ready to go. What most people recommend at this point is to create what’s called a “child theme” before you do anything else.
What’s a child theme?
A child theme is basically a way to re-skin an existing theme so it looks different. Child themes apply your edits to an existing theme without altering the original code. The benefits of a child theme are that we can build upon a good framework of existing code that someone else has already figured out. As we established in part 1 of this series, we’re not all web designers and we don’t have the time to code our own sites from scratch to create a SEO-optimized, fast, and perfectly functioning (from a code perspective) theme. A child theme lets us start with something that we can build on and edit.
The other reason to create a child theme is to insure that we don’t lose any of our edits if and when we update an existing theme. If you directly alter the existing ComicPress theme and then update it, this could happen.
How to create your own child theme
We definitely want to customize our website, so to create your own child theme you need to take the following steps:
1.
I downloaded an existing ComicPress theme off of frumph.net/downloads (there’s a link that you can find in Appearance > themes as well as a list of the various themes that you can download). I downloaded ComicPress Boxed because it looks like I want this site to look.
2.
I like to keep the original files, just in case I need to go back to them for some reason, so I installed this new theme on my webspace in yoursite > wp-content > themes (this is the exact same process as before).
3.
Wait, I thought we were making a child theme? Don’t worry, we are. Right now, I’ve got the ComicPress Boxed theme installed on my webspace and it’s sitting on my desktop in a folder.
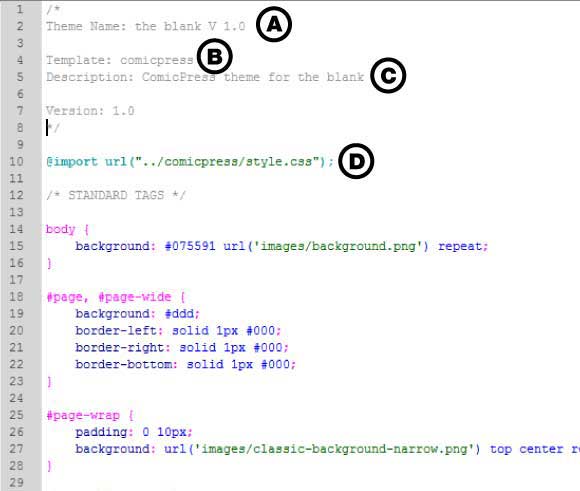
Here’s where we create a child theme. I renamed the folder on my desktop “theblank V1.0″. The next step is the only part that you need Dreamweaver or a text editor for. Open up the file style.css (from the theme folder) in either program and make the following edits:

(A) Rename the theme. I named mine “the blank V1.0″.
(B) Make sure that the template specified is “comicpress” (this should already be set).
(C) Write a short description. I stated: “ComicPress theme for the blank”.
(D) Make sure that the “@import url” specifies the original parent ComicPress theme (again, this should already be set).
If any of this doesn’t match what is in the image above, simply insert the correct information. Your child theme is now ready to go.
4.
Load your new child theme into the same themes folder as before (yoursite > wp-content > themes). Back in WordPress, click on Appearance on the left-hand side to return to the themes section and your child theme should now appear like the image below. (I have created a custom screenshot.png file for demonstration purposes. If you want to do the same, simply update the screenshot.png file in your theme folder before you upload the files.)

5.
We activate the new child theme, return to the browser and the website should look like this:

This site looks nothing like what I want it to!
Don’t sweat it, we’re going in the right direction. In the next post we’ll start to look at basic edits to the existing theme and begin to edit the design.
__________________________
You can see more of Jason Smith’s work at jsnsmith.com/ontheverge
Thank you! Child themes have been a difficult thing for me to understand how to accomplish. This is simple, concise instruction that has already helped in adding a child theme to my site.
I look forward to your continued articles on the subject as I stumble through wordpress/comicpress.
Wow that was unusual. I just wrote an really
long comment but after I clicked submit my comment didn’t show up.
Grrrr… well I’m not writing all that over again. Anyway, just wanted to
say excellent blog!
I don’t have access to Dreamweaver. So I cannot publish my website if any idea about the Dreamweaver for accessing please share with us!